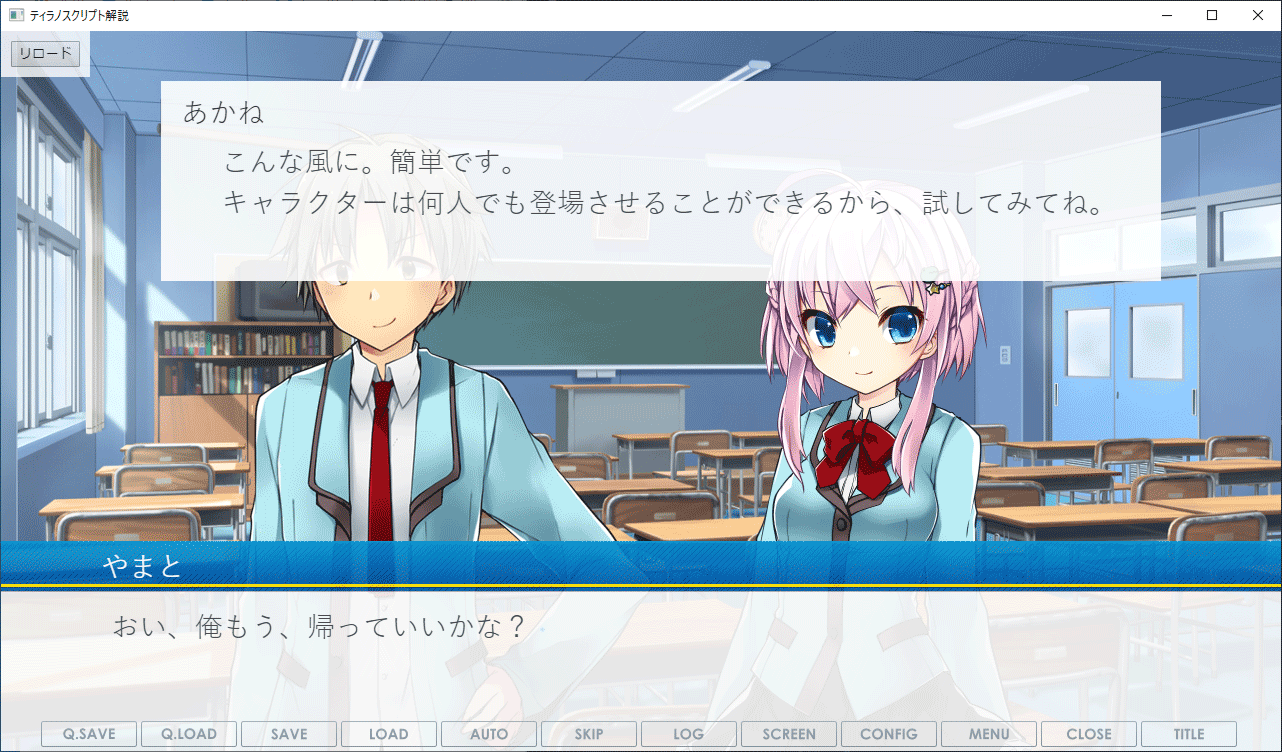
current でメッセージレイヤーを切り替えた時にキャラ名表示も一緒に切り替えたいなーってやつです。
結構ググったつもりだけど全然見つけられなかったので、あまりこういう使い方する人は居なさそうですが。
尚、途中で元に戻すのは想定していません。

動作確認
ティラノスクリプト v510h
改造版
動作は安定しますが、改造が面倒くさい。 chara_ptext と showMessage の改造が必要です。
chara_ptext
$("." + this.kag.stat.chara_ptext) 部分の親にカレントレイヤーを指定します。4か所あります。
$("." + this.kag.stat.current_layer + "_fore").find("." + this.kag.stat.chara_ptext);
は長いので、変数に入れておくと良いと思います。
const layer = "." + this.kag.stat.current_layer + "_fore";
$(layer).find("." + this.kag.stat.chara_ptext).html("");
showMessage
chara_ptext と同じくカレントレイヤーを親要素に指定します。
showMessage はバックログ用です。
js
改造しない版
いつの間にか改造面倒くさいマンになってしまったので、ともかく改造しないで済む方法を模索してみました。
模索してる間に改造した方が早くて安定しますけどね…。
因みに、MutationEvent はパフォーマンスの問題で非推奨となっています。
ただ、chara_name_area に子孫要素はないので大丈夫じゃないかなあ?と思ってますが…。
Mutation Observers は使い方がわかりません!!!
js
使い方
- キャラ名枠はレイヤーごとに指定してください。
name は同じ名前にしてください。[ptext name="chara_name_area" layer="message0" (略)] [ptext name="chara_name_area" layer="message1" (略)] [chara_config ptext="chara_name_area"] ←これは一個でOK
- 上記jsコードを適当な名前で保存し、キャラ名欄定義の後に loadjs で読み込む。
[chara_config ptext="chara_name_area"] ←キャラ名欄定義 [loadjs storage=chara_name.js] ←js読み込む(名前は適当)
- 普通に [current] タグでメッセージレイヤーを切り替えてください。
- メッセージ枠を変更した場合は、直後に #name が無いと変更が有効になりません。
参考サイト
【JavaScript + JQuery】DOMの変更を監視するリスナー - 新米エンジニアの失敗再発防止メモ
特定のページで面倒な操作を自動でやりたいときなど、拡張機能を作成すると思います。 リンクやボタンをクリックした時に、ページ遷移じゃなくてDOM全体がふわっと変わるような洒落乙なサイトも時々あって、そういうときって DOMが変更された時に反応して処理を走らせたかったりします。 やり方 $('HTML').on('DOMSubtreeModified propertychange', function() { // DOMが変更された時に動く処理 });この場合、htmlタグの中の何かが変更されたら処理が走ります。 セレクタ「$('HTML')」の部分を変えれば範囲を絞れます。ただ気を付けて欲しい…